Most of ScaleGrowth's views are embeddable within your websites or applications out of the box. This includes both publicly-facing views as well as private views for the authenticated users.
The most common best practice way to embed views from one site in another is using iFrames. Here is a great Learning Resource about iFrames from W3 Schools – which is a great place to learn all about iFrames and how to use them for your team – but please keep in mind that teaching your team how to use iFrames or do related web-development is outside the scope of ScaleGrowth' support.
For mobile apps, the equivalent technology is known as WebViews. The below guide will talk iFrames, but the integration with WebViews is essentially the same, so you can think of the two concepts as interchangeable for native mobile apps vs regular web-based apps and websites.
Public Views
To embed a publicly-facing view, such as a content Space, do the following:
- Enter Admin if you aren't already
- navigate to the Space or view in question
- click the Share button
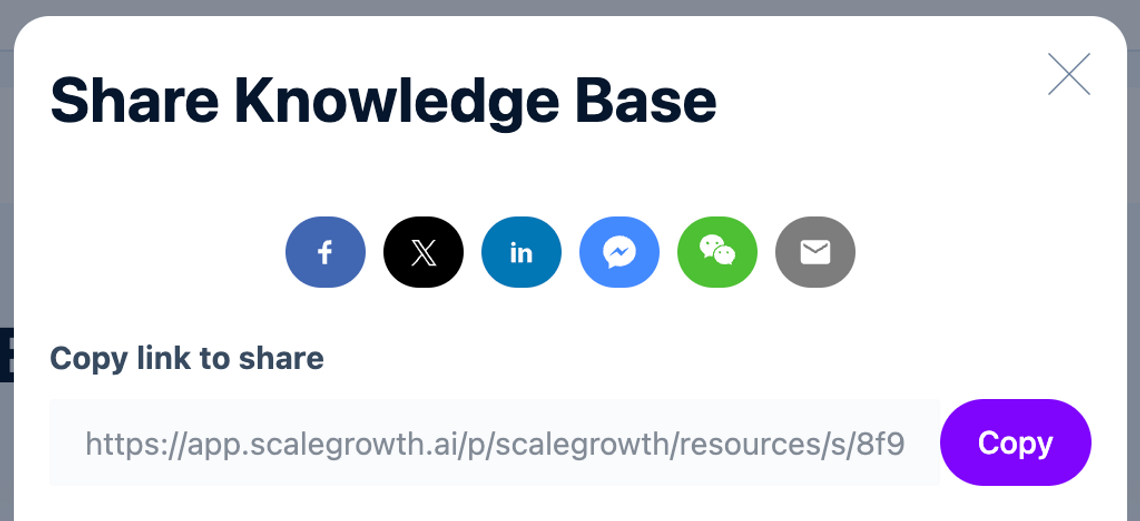
- look for the box titled Copy link to share
- and click Copy to grab the URL
- you will get a URL that looks approximately like this, using our Knowledge Base as an example:
https://app.scalegrowth.ai/p/scalegrowth/resources/s/8f9d2628-8c02-4d2a-8dd3-340d060f1611/
- now, you need to add a special URL parameter at the end that will let our platform know this page will be used as an iFrame
- this will remove the standard navigation components and the outer frame of the page, for seamless integration
- you will need to append
?sgif=1to the end of the URL, like so: https://app.scalegrowth.ai/p/scalegrowth/resources/s/8f9d2628-8c02-4d2a-8dd3-340d060f1611/?sgif=1
- that's it – you can now use the above URL to embed it into an iFrame within your website or application
Advanced Configuration
By default, links clicked inside the iFrame will navigate the user to their destinations inside the iFrame container.
For our Scale and Enterprise plan customers, we can modify this behavior and set up a special integration to have the iFrame container communicate with your parent website/application. If you are interested in setting this up, please create a request for it in your Success Center.
Custom navigation integrations are also available for our Enterprise customers or as a paid service offered by our Professional Services team. Please reach out to our team in the Success Center with the use-case you have in mind to learn more.
Private Views
Integrating private views that require authentication – such as you member's own Profile pages, or any content Spaces that are configured to only be accessible by logged in users – is also possible.
The embedding of the iFrame itself works the same for these views, but we need to consider the authentication behavior in this scenario:
By default, the user will see the Sign Up / Log In screen for your ScaleGrowth Solution inside the iFrame when attempting to access the parent page. They can then proceed to Sign Up or Log In within the iFrame experience. And once they have successfully completed that user journey, they should be redirected back to the embedded view.
If you parent website / application supports user authentication, you can set up a seamless Single Sign On [SSO] integration to log your users into the iFrame experience. Please refer to Single Sign-On (SSO) Integration Options for ScaleGrowth to learn more.
Please reach out to our team in your Success Center with any questions – we are always happy to help!